Highcharts Maps
Zakres cen: od 184,38 zł do 1 211,92 zł z VAT
Biblioteka opiera się na Highcharts, bibliotece wykresów SVG, która ułatwia ona dodawanie interaktywnych, zoptymalizowanych pod kątem urządzeń mobilnych wykresów i map do projektów internetowych i mobilnych. Oferuje oparty na standardach sposób generowania schematycznych map w projektach internetowych.
Opis
Highcharts Maps (dawniej Highmaps) opiera się na Highcharts, bibliotece wykresów SVG, która jest aktywnie rozwijana od 2009 roku. Ułatwia ona dodawanie interaktywnych, zoptymalizowanych pod kątem urządzeń mobilnych wykresów i map do projektów internetowych i mobilnych. Highcharts Maps oferuje oparty na standardach sposób generowania schematycznych map w projektach internetowych. Rozszerza przyjazny dla użytkownika interfejs API JavaScript Highcharts i pozwala programistom internetowym budować interaktywne mapy w celu wyświetlania sprzedaży, wyników wyborów lub innych informacji powiązanych z geografią.
Aby zakupić Highcharts Maps należy także zakupić podstawową bibliotekę Highcharts Core w takiej samej ilości i takim samym wariancie czyli rodzaju i typie licencji.
Highcharts Maps oferuje oparty na standardach sposób generowania schematycznych map w projektach internetowych. Rozszerza przyjazny dla użytkownika interfejs API JavaScript Highcharts i pozwala programistom internetowym budować interaktywne mapy w celu wyświetlania sprzedaży, wyników wyborów lub innych informacji powiązanych z geografią.
Najważniejsze funkcje Highcharts Maps:
- Kolekcja map: Dostarczamy zbiór setek map, wszystkie zoptymalizowane do szybkiego pobierania i renderowania za pomocą Highcharts Maps. Zbiór map jest również dostępny za pośrednictwem NPM.
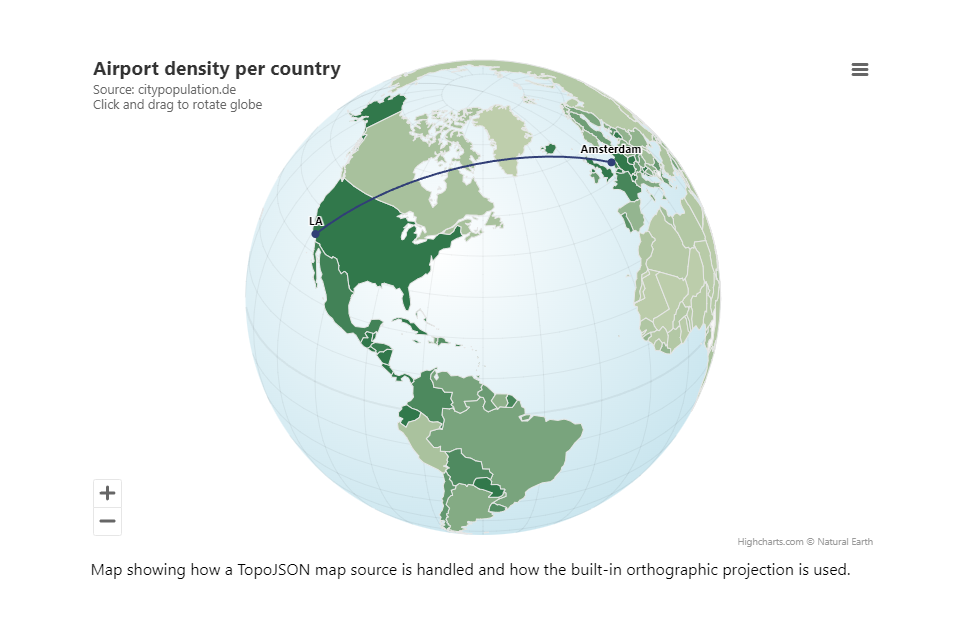
- Wbudowane projekcje: W mapach Highcharts Maps znajdują się podstawowe, wbudowane projekcje, ale można też tworzyć i podłączać inne projekcje.
- Oś kolorów: Kontroluj układ kolorów kartogramów Highcharts Maps na osobnej osi kolorów za pomocą typowych opcji, takich jak min., maks., skala logarytmiczna i inne.
- Niestandardowe mapy: Twórz niestandardowe mapy za pomocą formatu SVG, na przykład zwykłą mapę wymyślonego miejsca lub nieregularną mapę prawdziwego miejsca.
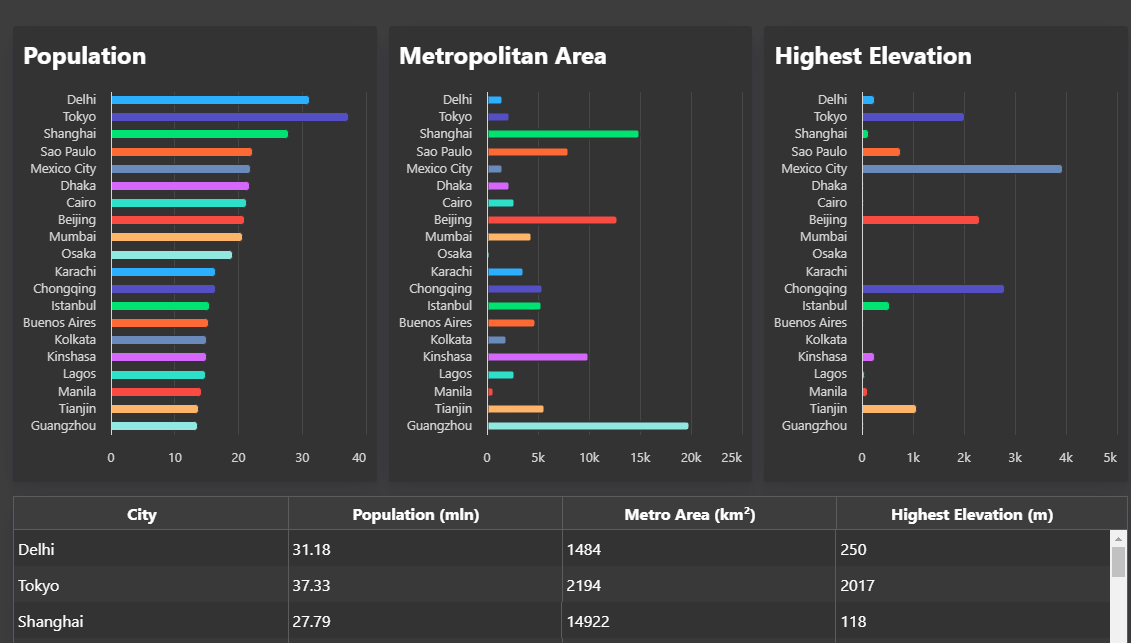
- Typy map: Obsługiwanych jest kilka typów map, w tym mapy obszarowe, mapy liniowe, punkty zainteresowania, mapy bąbelkowe na mapach, mapy cieplne i mapy kafelkowe.
- Nawigacja po mapie: Poruszaj się po mapach Highcharts za pomocą przycisków plus/minus, kliknij dwukrotnie, aby powiększyć, użyj kółka myszy, aby powiększyć, użyj funkcji multi-touch i przesuwania.
- Seria map temperatur (wkrótce): Użyj serii map temperatur, aby wyróżnić obszary na mapie, szczegółowo opisując gęstość i skalę danych.
Działa z Twoim stosem
Wszystkie nasze biblioteki wykresów działają z dowolną bazą danych back-end lub stosem serwerów. Dostarczaj dane w dowolnej formie, w tym CSV, JSON lub ładuj i aktualizuj je na żywo. Integracja z popularnymi językami, takimi jak .Net, PHP, Python, R i Java, a także iOS i Android, a także frameworkami, takimi jak Svelte, Angular, Vue i React, jest dostępna w Highcharts lub naszej społeczności.
TypeScript
Dzięki natywnej integracji deklaracji TypeScript pakiet Highcharts NPM pozwala na sprawdzanie typów dla większości opcji i funkcji, w tym na automatyczne uzupełnianie kodu ze zintegrowaną dokumentacją dla edytorów obsługujących TypeScript, takich jak Visual Studio Code.
Dynamiczny i konfigurowalny
Dzięki Highcharts Maps wykresy są ostre i przejrzyste w dowolnej rozdzielczości i można je łatwo stylizować za pomocą naszej prostej struktury opcji przy użyciu JavaScript lub CSS. Highcharts jest również rozszerzalny i wtykowy dla ekspertów poszukujących zaawansowanych animacji i funkcjonalności. Zapoznaj się z kilkoma zaawansowanymi, fajnymi przypadkami użycia w naszej sekcji społecznościowej i wtyczkami w naszym katalogu rozszerzeń.
Responsywność
Inteligentna responsywność nie tylko dostosowuje wykres do wymiarów kontenera, ale także automatycznie umieszcza elementy niebędące wykresem, takie jak etykiety, legendy i nagłówki, w najbardziej optymalnym miejscu.
Obsługa gestów wielodotykowych
Obsługa gestów wielodotykowych w Highcharts Maps umożliwia natywne doświadczenie na urządzeniach mobilnych i ekranach dotykowych. Gesty dotykowe obejmują pojedyncze przeciągnięcie dotykowe w celu inspekcji danych, wielodotykowe powiększanie i wiele innych.
Adnotacje
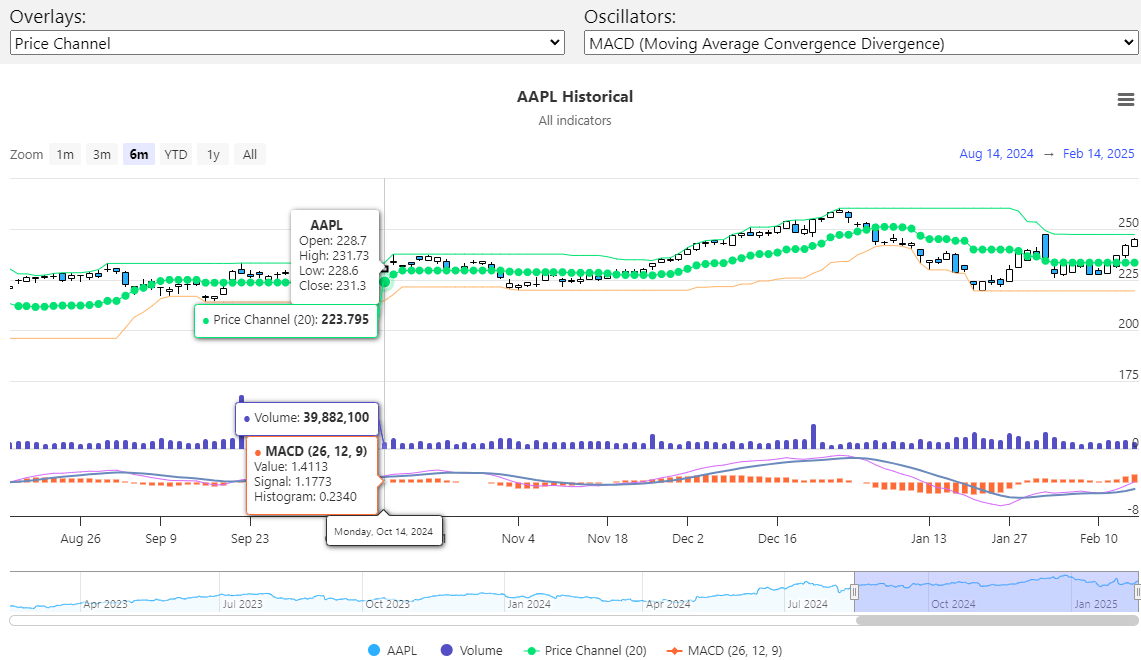
Narysuj proste kształty i tekst w dowolnym miejscu na płótnie, aby opisać wykresy lub przywiązać je do określonych punktów danych. Moduł adnotacji zawiera również API do konfigurowania pasków narzędzi i okien dialogowych dla użytkowników końcowych, aby mogli umieszczać swoje adnotacje na wykresie. Umiejscowienie i widoczność adnotacji inteligentnie reagują na rozmiar płótna/ekranu w czasie wykonywania.
Dostępność i sonifikacja
Highcharts Maps oferuje dostępne interaktywne rozwiązanie wykresów, aby umożliwić osobom niepełnosprawnym korzystanie z funkcji. Każda licencja Highcharts obejmuje nasz moduł Accessibility i elastyczne API sonifikacji. Moduł Accessibility umożliwia tworzenie wykresów tak dostępnych, jak to możliwe, podczas gdy API sonifikacji pomaga obsługiwać wiele sposobów ożywiania danych za pomocą dźwięku. Odwiedź nasz Portal Accessibility, aby uzyskać więcej informacji.
Przetwarzanie danych w przeglądarce
Dzięki Highcharts Stock dane źródłowe można poddać post-processingowi w kliencie, aby poprawić doświadczenie użytkownika. Doskonałą funkcją przetwarzania danych jest możliwość sortowania danych, niezależnie od tego, czy źródło danych jest sortowane.
Gotowość na Big Data
Gdy musisz wyrenderować tysiące lub miliony punktów danych w przeglądarce, nasz moduł Boost oparty na technologii WebGL zapewni niesamowitą szybkość.
Eksport i wydruk
Po włączeniu modułu eksportu użytkownicy mogą wyeksportować wykres do formatu PNG, JPG, PDF lub SVG jednym kliknięciem lub wydrukować wykres bezpośrednio ze strony internetowej.
Debuger
Debuger Highcharts pomoże Ci przyspieszyć rozwój, zapewniając natychmiastowe ostrzeżenia i raporty o błędach nad wykresami. Komunikaty o błędach zawierają jasne instrukcje dotyczące sposobu rozwiązania problemu.
Dostępne źródło
Można pobrać kod źródłowy, sprawdzić go i wprowadzić zmiany według własnego uznania. Licencja próbna nie jest wymagana do wypróbowania kodu. Gdy będziesz gotowy do użycia oprogramowania w projektach komercyjnych, odpowiednia licencja musi być na miejscu. Więcej informacji znajdziesz w naszym sklepie.
Informacje dodatkowe
| Typ komponentu | Angular, AngularJS, JavaScript, React, Svelte, Vue.js |
|---|---|
| Rodzaj licencji | Licencja wieczysta z aktualizacjami, Subskrypcja |
| Forma licencji | elektroniczna (ESD) |
| Czas wysyłki | 2-5 dni |
| Sposób dostawy | poczta e-mail |
| Strona www | |
| Dokumentacja | |
| Licencjonowanie | Licencja jest na programistę. Przez programistę rozumie się każdą osobę, która w jakimkolwiek charakterze będzie jednocześnie pracować z interfejsem API i/lub kodem źródłowym oprogramowania. Licencja wieczysta umożliwia wieczyste korzystanie z komponentów i zawiera w sobie usługę Advantage, która zapewnia bezpłatne aktualizacje do nowych wersji oraz wsparcie techniczne producenta przez okres 1 roku. Po tym okresie można zakupić odnowienie odnowienie wsparcia licencji wieczystej i nadal korzystać z usługi Advantage. Jeśli odnowienie nie zostanie zakupione można nadal korzystać z komponentów ale już bez aktualizacji i wsparcia technicznego producenta. Odnowienie wsparcia licencji wieczystej to odnowienie usługi Advantage na 1 kolejny rok, która obejmuje aktualizacje do nowych wersji oraz wsparcie techniczne producenta. Subskrypcja umożliwia korzystanie z komponentów przez okres 1 roku i zawiera w sobie usługę Advantage, która zapewnia bezpłatne aktualizacje do nowych wersji oraz wsparcie techniczne producenta. Po roku aby nadal korzystać z komponentów należy subskrypcję odnowić. Odnowienie subskrypcji to odnowienie licencji na okres 1 roku wraz z usługą Advantage, która zapewnia bezpłatne aktualizacje do nowych wersji oraz wsparcie techniczne producenta. Licencja Internal (wewnętrzna) obejmuje prawo do korzystania z komponentów w dowolnych aplikacjach wewnętrznych i prywatnych witrynach internetowych (w tym subdomenach i witrynach intranetu) hostowanych na serwerach będących własnością Licencjobiorcy lub przez niego kontrolowanych. Nie upoważnia ona do korzystania z komponentów w witrynach publicznych. Licencja SaaS stanowi rozwinięcie Licencji wewnętrznej i obejmuje prawo do korzystania z komponentów w 1 oprogramowaniu SaaS lub aplikacji internetowej, w tym do korzystania z niej na publicznych stronach internetowych z dynamiczną lub interaktywną treścią, oprócz wszystkich elementów uwzględnionych w Licencji wewnętrznej. |





























Opinie
Na razie nie ma opinii o produkcie.